오픈 그래프 태그(Open Graph Tag)는 현대 디지털 마케팅과 웹 콘텐츠 최적화에 있어 핵심적인 요소입니다. 이 작은 코드들이 얼마나 중요한지 아시나요? 소셜 미디어에 우리 콘텐츠가 어떻게 보이는지를 결정하는 이 태그들이 실은 클릭률과 참여도에 엄청난 영향을 주는데요.
카카오톡이나 페이스북에 링크를 공유했는데 이미지가 깨져서 나오거나 엉뚱한 제목이 뜬 경험 있으실 겁니다. 반면에 태그가 잘 설정되면 우리 콘텐츠가 페이스북, 트위터, 카카오톡에서 정확하게 보이게 된답니다.
동료 마케터들도 이 문제로 골머리를 앓았던 경험이 많았었는데요. 중요한 캠페인 런칭 직전에 소셜 미리보기가 엉망으로 표시되는 상황은 생각만 해도 당황스럽죠.
하지만 걱정하지 마세요. 이 글을 읽고 나면 오픈 그래프 태그 오류를 뚝딱 고칠 수 있을 거예요. 지금부터 자주 발생하는 오류들과 해결 방법을 하나하나 알려드릴게요.
오픈 그래프 태그란?
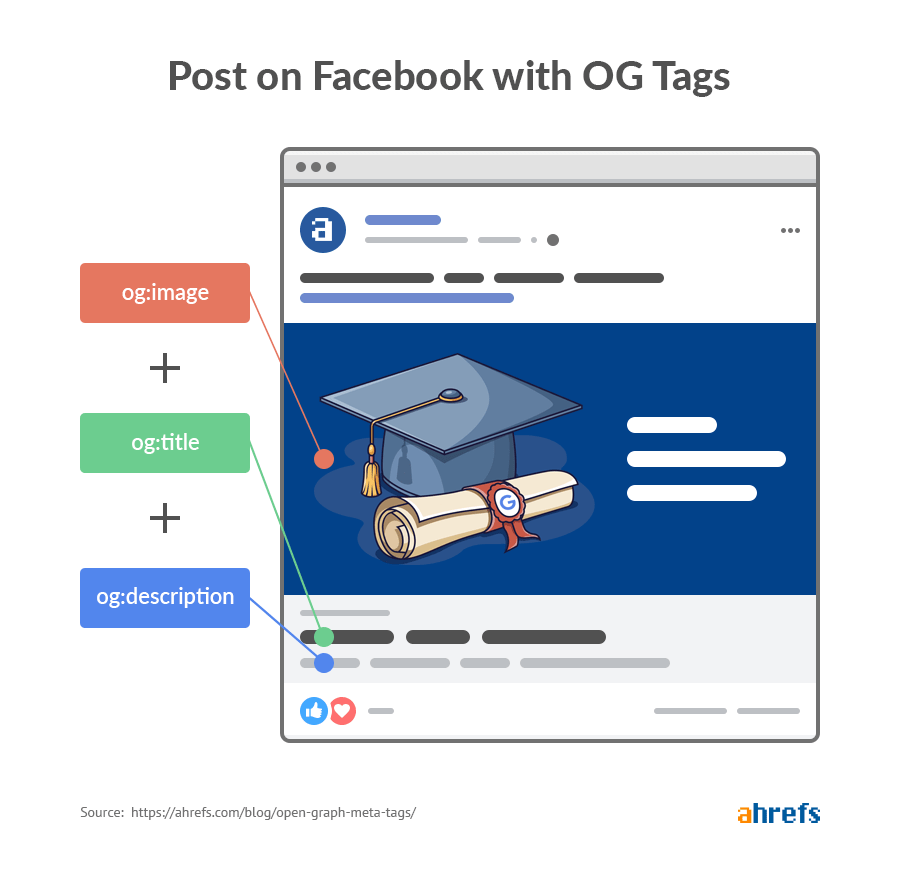
오픈 그래프(Open Graph) 태그는 웹페이지가 소셜 미디어에 공유될 때 어떻게 표시될지 결정하는 메타 태그입니다. 페이스북에서 처음 개발했지만, 지금은 트위터, 카카오톡, 링크드인 등 대부분의 소셜 플랫폼에서 사용되고 있어요.
간단히 말해, 블로그나 웹사이트 링크를 카카오톡이나 페이스북에 공유할 때 나타나는 ‘미리보기’ 정보(제목, 설명, 이미지)를 설정하는 코드입니다
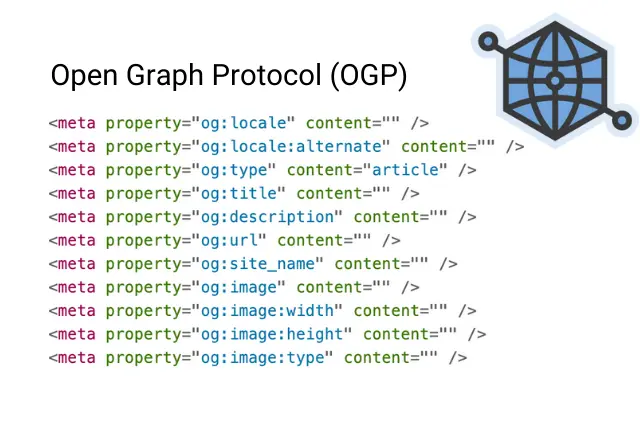
기본적인 오픈 그래프 태그는 HTML의 <head> 섹션에 다음과 같이 작성됩니다.
<meta property="og:title" content="페이지 제목" />
<meta property="og:type" content="website" />
<meta property="og:url" content="https://www.example.com/page" />
<meta property="og:image" content="https://www.example.com/image.jpg" />
<meta property="og:description" content="페이지 설명" />이제 자주 발생하는 오픈 그래프 태그 오류와 해결 방법에 대해 알아볼게요!
오류 1: 필수 OG 태그 누락
문제 상황
가장 기본적인 오류는 필수 OG 태그가 누락된 경우입니다. 필수 태그는 og:title, og:type, og:url, og:image이며, 이 중 하나라도 없으면 소셜 미디어에서 콘텐츠가 제대로 표시되지 않을 수 있어요.
해결 방법
- 웹사이트의 HTML 소스 코드를 확인합니다.
- <head> 태그 내에 다음 필수 태그가 모두 있는지 확인하세요.
<meta property="og:title" content="콘텐츠 제목" />
<meta property="og:type" content="website" /> <!-- 또는 article, blog 등 -->
<meta property="og:url" content="https://your-website.com/page" />
<meta property="og:image" content="https://your-website.com/image.jpg" />- 누락된 태그를 추가합니다.
- 워드프레스를 사용한다면 Yoast SEO나 All in One SEO Pack 같은 플러그인으로 쉽게 관리할 수 있어요.
오류 2: 이미지 관련 문제
문제 상황
이미지 크기가 너무 작거나, 비율이 적절하지 않거나, 이미지 URL이 잘못된 경우 소셜 미디어에서 이미지가 제대로 표시되지 않는 문제가 발생합니다.
해결 방법
- 이미지 크기 확인: 페이스북은 최소 1200 x 630 픽셀, 트위터는 1200 x 675 픽셀을 권장합니다.
- 이미지 URL 확인: 절대 경로(https://로 시작하는 전체 URL)를 사용하세요.
- 이미지 형식 확인: JPG, PNG, GIF 등 웹 표준 형식을 사용해야 합니다.
- 이미지 용량 확인: 8MB 이하로 유지하는 것이 좋습니다.
<!-- 좋은 예시 -->
<meta property="og:image" content="https://your-website.com/images/og-image.jpg" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />
<!-- 나쁜 예시 -->
<meta property="og:image" content="/images/og-image.jpg" /> <!-- 상대 경로 사용 -->오류 3: 중복된 OG 태그
문제 상황
같은 종류의 OG 태그가 여러 개 있을 경우, 소셜 미디어 플랫폼은 어떤 정보를 사용해야 할지 혼란스러워합니다. 특히 워드프레스에서 여러 SEO 플러그인을 함께 사용할 때 자주 발생해요.
해결 방법
- 웹사이트의 소스 코드를 검사하여 중복된 OG 태그가 있는지 확인합니다.
- 테마와 플러그인이 중복으로 OG 태그를 생성하지 않는지 확인합니다.
- 워드프레스 사용자라면, SEO 관련 플러그인은 하나만 사용하세요.
- 코드를 직접 수정할 수 있다면, 중복된 태그를 제거하고 하나만 남깁니다.
오류 4: 콘텐츠 불일치
문제 상황
OG 태그의 내용과 실제 웹페이지 콘텐츠가 일치하지 않는 경우입니다. 이는 사용자가 기대한 것과 다른 내용을 보게 되어 신뢰도가 떨어질 수 있습니다.
해결 방법
- OG 태그 내용이 웹페이지 내용과 일치하는지 확인합니다.
- 특히 og:title과 og:description이 페이지의 제목 및 내용을 정확히 반영하는지 확인하세요.
- 자동화된 도구를 사용한다면, 실제 콘텐츠에서 태그 내용이 올바르게 추출되는지 확인합니다.
<!-- 웹페이지 제목과 일치하는 OG 제목 -->
<title>2025년 디지털 마케팅 트렌드</title>
<meta property="og:title" content="2025년 디지털 마케팅 트렌드" />오류 5: 문자 인코딩 이슈
문제 상황
한글이나 특수 문자가 포함된 OG 태그가 깨져서 표시되는 경우입니다. 특히 한국어 웹사이트에서 자주 발생하는 문제죠.
해결 방법
- HTML 문서에 올바른 인코딩이 설정되어 있는지 확인합니다.
<meta charset="UTF-8">- OG 태그의 content 값에 특수 문자나 한글이 포함된 경우, HTML 엔티티로 변환하거나 UTF-8 인코딩이 제대로 적용되었는지 확인합니다.
- 서버 설정에서 Content-Type 헤더가 올바르게 설정되어 있는지 확인합니다.
오류 6: URL 오류
문제 상황
og:url 태그가 잘못되었거나 누락된 경우, 소셜 미디어는 같은 콘텐츠를 다른 URL로 인식할 수 있어 중복 콘텐츠 문제가 발생할 수 있습니다.
해결 방법
og:url 태그가 현재 페이지의 표준 URL(canonical URL)과 일치하는지 확인합니다.
<link rel="canonical" href="https://your-website.com/page" />
<meta property="og:url" content="https://your-website.com/page" />- URL은 항상 절대 경로로 작성합니다.
- www와 비www 버전, http와 https 버전 중 하나로 통일합니다.
오류 7: 소셜 플랫폼별 오류
문제 상황
각 소셜 미디어 플랫폼은 OG 태그 외에도 자체 메타 태그를 지원합니다. 예를 들어, 트위터는 트위터 카드(Twitter Cards) 태그를 사용합니다. 이런 플랫폼별 태그가 누락되면 해당 플랫폼에서 콘텐츠가 정상적으로 표시되지 않을 수 있어요.
해결 방법
트위터의 경우, 트위터 카드 태그를 추가합니다.
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@your_twitter_handle" />
<meta name="twitter:title" content="콘텐츠 제목" />
<meta name="twitter:description" content="콘텐츠 설명" />
<meta name="twitter:image" content="https://your-website.com/image.jpg" />카카오톡의 경우, OG 태그만으로도 잘 작동하지만 다음 태그를 추가하면 더 좋습니다.
<meta property="og:locale" content="ko_KR" />
<meta property="og:site_name" content="사이트 이름" />이외에는 각 플랫폼의 개발자 문서를 참고하여 필요한 태그를 추가합니다.
오류 8: 콘텐츠 업데이트 후 OG 태그 미반영
문제 상황
웹페이지 내용을 업데이트했지만, 소셜 미디어에서는 여전히 이전 정보가 표시되는 경우입니다. 이는 소셜 미디어 플랫폼이 이전에 크롤링한 정보를 캐싱하고 있기 때문입니다.
해결 방법
- 페이스북 디버거 도구를 사용하여 캐시를 강제로 갱신합니다:
- Facebook Sharing Debugger에 접속
- URL 입력 후 ‘디버그’ 클릭
- ‘스크래핑 다시 시도’ 버튼 클릭
- 트위터 카드 validator를 사용합니다:
- Twitter Card Validator에 접속
- URL 입력 후 ‘미리보기’ 클릭
- 링크드인의 경우 Post Inspector를 사용합니다.
- 캐시 컨트롤 태그를 추가하여 캐싱 시간을 줄입니다.
<meta http-equiv="cache-control" content="max-age=0" />
<meta http-equiv="cache-control" content="no-cache" />오픈 그래프 태그 관리 도구
오픈 그래프 태그를 쉽게 확인하고 관리할 수 있는 도구들을 소개합니다.
- Sharing Debugger – Meta for Developers: OG 태그를 분석하고 미리보기를 제공합니다.
- Twitter Card Validator: 트위터 카드 태그를 확인합니다.
- LinkedIn Post Inspecto: 링크드인에서의 공유 미리보기를 확인합니다.
- Yoast SEO 플러그인: 워드프레스에서 OG 태그를 쉽게 관리할 수 있습니다.
- SEO Meta in 1 Click: 크롬 확장 프로그램으로, 웹페이지의 모든 메타 태그를 빠르게 확인할 수 있습니다.
마무리
오픈 그래프 태그는 소셜 미디어에서 콘텐츠가 어떻게 표시될지 결정하는 중요한 요소입니다. 주기적으로 OG 태그를 확인하고 업데이트하는 것이 좋습니다. 특히 중요한 콘텐츠를 발행하기 전에는 반드시 OG 태그가 올바르게 설정되어 있는지 확인하세요.
이 글이 오픈 그래프 태그 오류를 해결하는 데 도움이 되었길 바랍니다. 이 글에서 소개한 오류들과 해결 방법을 참고하여 여러분의 웹사이트나 블로그가 소셜 미디어에서 더 멋지게 표시될 수 있도록 해보세요!
검색엔진최적화에 어려움을 겪고 계신가요? 아래의 글도 확인해 보세요.