여러분의 웹사이트가 로딩되는 그 짧은 순간에 방문자의 이탈 여부가 결정됩니다. 놀랍게도 페이지 로딩이 3초를 넘어가면 방문자의 53%가 이탈한다는 연구 결과가 있어요. 이는 비즈니스에 직접적인 영향을 미치는 심각한 문제입니다.
오늘은 개발 지식이 없어도 누구나 적용할 수 있는 웹사이트 속도 최적화 방법을 알려드립니다. 기술적인 용어는 최대한 배제하고, 실제로 적용할 수 있는 팁들만 모았습니다. 속도 최적화로 사용자 경험을 향상시키고, 검색엔진 랭킹도 함께 올려봐요.
페이지 속도, 왜 중요한가요?
페이지 속도와 매출의 상관관계
“시간은 돈이다”라는 말이 디지털 비즈니스에서는 더욱 실감 나게 다가옵니다. 아마존에서는 페이지 로딩 시간이 1초 증가할 때마다 매출이 1%씩 감소한다는 충격적인 데이터를 발표했습니다. 월매출이 1억 원인 사이트라면, 단 1초의 지연으로 매월 100만 원의 손실이 발생하는 셈이죠.
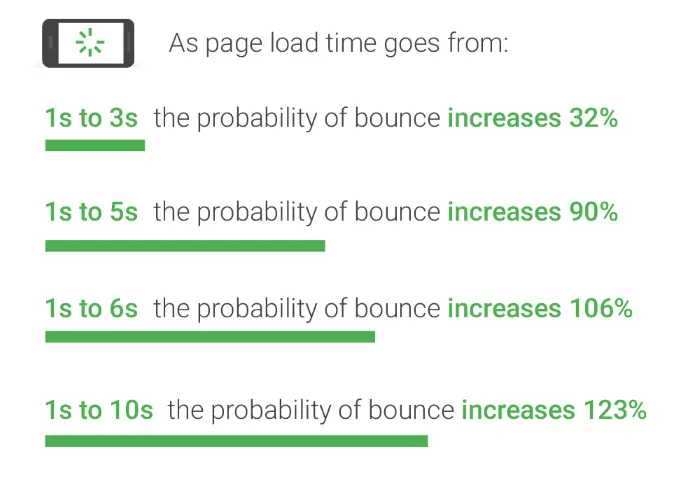
방문자들은 인내심이 점점 짧아지고 있어요. 구글의 연구에 따르면 모바일 사이트 로딩 시간이 1초에서 3초로 늘어나면 이탈률이 32% 증가하고, 5초로 늘어나면 무려 90%까지 증가한다고 합니다. 여러분의 잠재 고객들이 경쟁사 사이트로 떠나가는 모습이 그려지시나요?
온라인 쇼핑몰의 경우, 페이지 로딩 시간 1초 단축으로 전환율이 7% 증가했다는 사례도 있습니다. 또한 사용자들의 세션 시간이 길어지고, 장바구니 포기율이 줄어드는 효과도 확인됐어요. 결국 웹사이트 속도 개선은 사용자 경험 향상뿐만 아니라, 매출 증대로 직결되는 투자인 셈입니다.
검색엔진 랭킹에 미치는 영향
구글은 2018년부터 공식적으로 페이지 속도를 모바일 검색 랭킹 요소로 포함시켰습니다. 2021년에는 페이지 경험 업데이트를 통해 이 중요성을 더욱 강화했죠. 이는 페이지 속도가 단순한 사용자 경험 개선을 넘어, SEO 전략의 핵심 요소가 되었음을 의미합니다.
구글의 존 뮐러는 “페이지 속도가 느리면 크롤러가 더 적은 페이지를 색인화한다”고 명확히 언급했어요. 즉, 웹사이트 속도가 느리면 구글이 여러분의 콘텐츠를 제대로 인식하지 못할 수도 있다는 뜻입니다. 아무리 좋은 콘텐츠를 만들어도 검색엔진이 인식하지 못한다면 무용지물이 되고 말죠.
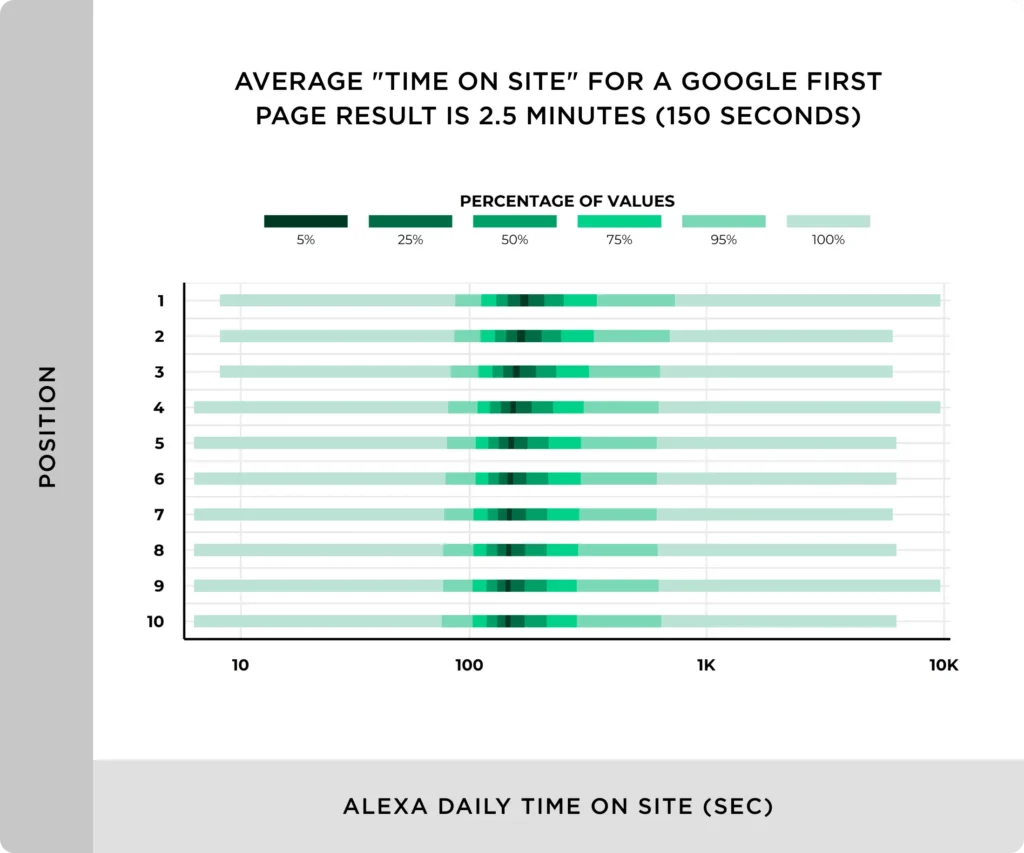
실제로 한 연구에 따르면 구글 검색 결과 1페이지에 노출되는 웹사이트들의 평균 로딩 시간은 1.65초에 불과했습니다. 반면 10페이지에 위치한 사이트들의 평균 로딩 시간은 4.5초에 달했어요. 검색 순위와 페이지 속도 사이에 뚜렷한 상관관계가 있음을 보여주는 결과입니다.
특히 경쟁이 치열한 키워드일수록 페이지 속도가 SEO에 미치는 영향은 더욱 커집니다. 다른 모든 SEO 요소가 동일하다면, 더 빠른 웹사이트가 더 높은 순위를 차지하게 되는 거죠. 결국 페이지 속도 개선은 검색 엔진 최적화의 첫 단계라고 볼 수 있습니다.
페이지 속도 최적화 1단계 – 속도 측정하기
최적화를 시작하기 전에 현재 웹사이트의 속도를 정확히 측정해야 합니다. 어디서부터 개선해야 할지 파악하는 것이 첫 단계니까요. 객관적인 데이터를 바탕으로 개선 작업의 우선순위를 정하고, 최적화 후 얼마나 개선되었는지 비교할 수 있어요.
무료 페이지 속도 측정 도구 활용하기
가장 널리 사용되는 무료 속도 측정 도구는 구글에서 제공하는 ‘페이지스피드 인사이트(PageSpeed Insights)’입니다. 이 도구는 웹사이트 URL을 입력하기만 하면 모바일과 데스크톱 환경에서의 성능 점수와 개선 방안을 상세히 제공해줘요.
사용 방법은 매우 간단합니다.
- 인터넷 브라우저에서 PageSpeed Insights에 접속합니다.
- 분석하고 싶은 웹페이지의 URL을 입력합니다.
- ‘분석’ 버튼을 클릭합니다.
몇 초 후, 0~100점 사이의 성능 점수와 함께 상세한 분석 결과를 받게 됩니다. 90점 이상이면 양호한 수준이지만, 50점 미만이라면 즉시 개선이 필요한 상황입니다.
페이지스피드 인사이트 외에도 GTmetrix, WebPageTest와 같은 무료 도구들이 있습니다. 각 도구마다 조금씩 다른 관점에서 측정하므로, 두 개 이상의 도구를 함께 사용하면 더 포괄적인 분석이 가능해요.
특히 GTmetrix는 시각적으로 페이지가 로딩되는 과정을 녹화해서 보여주기 때문에, 방문자가 실제로 어떤 경험을 하는지 직관적으로 이해할 수 있다는 장점이 있습니다. 또한 페이지 로딩 과정에서 어느 부분이 가장 지연되는지 그래프로 확인할 수 있어요.
일주일에 한 번 정도는 정기적으로 주요 페이지의 속도를 측정하는 것이 좋습니다. 특히 홈페이지, 상품 페이지, 블로그 포스트 등 트래픽이 많은 페이지부터 우선적으로 확인해 보세요.
페이지 속도 측정 결과 이해하기
속도 측정 도구에서 제공하는 다양한 지표들 중에서 실제로 어떤 것에 집중해야 할까요? 모든 지표를 완벽하게 개선하는 것은 현실적으로 어렵습니다. 따라서 가장 큰 영향을 미치는 핵심 지표부터 개선하는 전략이 필요해요.
특히 주목해야 할 세 가지 핵심 지표는 다음과 같습니다.
- LCP(Largest Contentful Paint): 화면에 가장 큰 콘텐츠가 표시되는 시간으로, 사실상 페이지의 주요 내용이 사용자에게 보이는 시점을 의미합니다. 이 값이 2.5초 이내라면 좋은 상태입니다.
- FID(First Input Delay): 사용자가 페이지와 처음 상호작용할 때 반응 시간을 측정합니다. 버튼을 클릭하거나 링크를 탭했을 때 웹사이트가 얼마나 빠르게 반응하는지를 보여주며, 100밀리초 이내가 이상적입니다.
- CLS(Cumulative Layout Shift): 페이지가 로딩되는 동안 레이아웃이 얼마나 움직이는지를 측정합니다. 예를 들어 읽고 있는 텍스트 위에 갑자기 광고가 로드되어 콘텐츠가 밀려내려가는 경험은 사용자 경험을 해치는 요소입니다. 0.1 이하면 좋은 상태로 평가됩니다.
위 지표들은 구글이 ‘핵심 웹 바이탈(Core Web Vitals)’이라 부르는 사용자 경험 지표로, SEO 랭킹에 직접적인 영향을 미칩니다. 이 지표들의 개선은 사용자 경험 향상뿐만 아니라 검색엔진 최적화에도 도움이 돼요.
페이지스피드 인사이트는 단순히 점수와 지표만 제공하는 것이 아니라, “기회” 섹션에서 구체적인 개선 방안도 제시합니다. 예를 들어 “이미지 형식 최적화”, “사용하지 않는 CSS 제거” 등의 권장사항을 따라 하나씩 개선해 나가면 됩니다.
속도 측정은 일회성 작업이 아니라 지속적인 모니터링 과정입니다. 개선 작업 후에 다시 측정하여 효과를 확인하고, 정기적으로 체크하면서 문제가 발생하면 즉시 대응하는 것이 중요해요.
페이지 속도 최적화 2단계 – 불필요한 요소 제거하기
웹사이트 속도가 느린 주요 원인 중 하나는 너무 많은 요소가 동시에 로드되는 현상입니다.
실용적인 관점에서 정말 필요한 요소만 남기고 나머지는 과감히 제거하는 것만으로도 웹사이트 속도를 즉시 개선할 수 있습니다. 이런 최적화는 개발 지식이 없어도 누구나 적용할 수 있는 기본적인 방법입니다.
과도한 플러그인과 위젯 정리하기

특히 워드프레스 같은 CMS를 사용하는 웹사이트는 시간이 지나면서 플러그인이 계속 쌓이게 됩니다. 처음에는 필요해서 설치했지만 실제로는 거의 사용하지 않는 플러그인들이 웹사이트 속도를 크게 저하시킵니다.
현재 설치된 모든 플러그인을 검토하는 시간을 가져보세요. 각 플러그인이 정말 필요한지, 다른 방법으로 대체할 수 있는지 고민해보세요.
예를 들어 소셜 미디어 공유 버튼, 통계 집계, 관련 글 표시 등 여러 기능을 위해 개별 플러그인을 설치하는 경우가 많은데, 이런 기능들은 종종 하나의 통합 플러그인으로 대체할 수 있습니다.
위젯도 마찬가지입니다. 사이드바나 푸터에 추가된 다양한 위젯들이 방문자에게 실제로 가치를 제공하는지 검토해보세요. 클릭률이 낮은 위젯은 과감히 제거하는 것이 좋습니다.
플러그인과 위젯은 ‘필수적’인 것만 유지하고 ‘있으면 좋은’ 수준의 것들은 제거하는 원칙을 세우세요. 특히 방문자가 많은 사이트라면 이런 작은 변화만으로도 서버 부하가 크게 줄어들 수 있습니다.
복잡한 슬라이더와 애니메이션 최소화
화려한 슬라이더와 애니메이션은 시각적으로 멋져 보이지만 웹사이트 속도에는 치명적입니다. 특히 홈페이지의 풀스크린 이미지 슬라이더는 페이지 로딩 시간을 크게 증가시킵니다.
슬라이더를 사용할 때는 개수를 최소화하세요. 5-10개의 슬라이드가 있다면 가장 중요한 3개 정도만 유지하는 것이 좋습니다. 대부분의 방문자는 첫 번째나 두 번째 슬라이드 이후에는 거의 보지 않는다는 연구 결과도 있습니다.
가능하다면 움직이는 슬라이더 대신 핵심 메시지를 담은 단일 이미지나 배너로 대체하는 것도 좋은 방법입니다. 이는 로딩 시간을 크게 줄일 뿐만 아니라 마케팅 메시지 전달에도 더 효과적일 수 있습니다.
애니메이션도 필요한 곳에만 사용하세요. 스크롤 시 나타나는 애니메이션, 호버 효과, 복잡한 전환 효과 등은 시각적으로 화려할 수 있지만 웹사이트 성능에 부담을 줍니다. 특히 모바일에서는 이런 애니메이션이 매끄럽게 작동하지 않아 오히려 사용자 경험을 저해할 수 있습니다.
필수적이지 않은 외부 스크립트 관리하기
외부 스크립트는 웹사이트에 다양한 기능을 추가해주지만 동시에 페이지 속도를 저하시키는 주요 원인입니다. 대표적인 외부 스크립트로는 방문자 분석 도구, 소셜 미디어 버튼, 광고 스크립트, 채팅 위젯, 설문 조사 팝업 등이 있습니다.
먼저 현재 웹사이트에 어떤 외부 스크립트가 로드되고 있는지 확인해보세요. 실제로 사용하지 않거나 중복되는 기능의 스크립트는 과감히 제거하는 것이 좋습니다.
여러 개의 분석 도구 대신 하나의 통합 솔루션을 사용하는 것도 방법입니다. 또한 소셜 미디어 공유 버튼도 모든 플랫폼을 다 포함하기보다는 실제로 사용률이 높은 2-3개 플랫폼만 남기는 것이 좋습니다.
채팅 위젯이나 설문 조사 팝업은 모든 페이지가 아닌 필요한 페이지에만 선택적으로 적용하세요. 특히 랜딩 페이지나 상품 페이지처럼 전환이 중요한 페이지는 외부 스크립트를 최소화하여 로딩 속도를 최적화하는 것이 중요합니다.
페이지 속도 최적화 3단계 – 바로 시작할 수 있는 체크리스트
주간 속도 점검 루틴 만들기
웹사이트 속도는 한 번 개선하고 끝나는 게 아닙니다. 정기적인 점검이 필수죠. 매주 월요일 아침 10분만 투자해보세요.
구글 페이지스피드 인사이트로 홈페이지와 주요 랜딩페이지 3개의 점수를 기록하는 겁니다. 엑셀이나 구글 시트에 날짜별로 점수를 기록하면 트렌드를 한눈에 파악할 수 있어요. 90점 이상이면 양호, 50점 미만이면 즉시 조치가 필요합니다.
특히 새 기능이나 콘텐츠를 추가한 후에는 반드시 속도를 체크하세요. 예상외로 속도가 10점 이상 하락했다면 문제가 된 요소를 즉시 찾아내야 합니다. 대부분의 경우 최근 추가된 요소가 원인이죠.
한국 시장은 모바일 사용자 비율이 70%를 넘습니다. 데스크톱 점수보다 모바일 점수가 20점 이상 낮다면 모바일 최적화에 더 집중하세요. 실제 데이터를 보면 모바일에서 3초 이상 로딩되는 사이트는 이탈률이 53%에 달합니다. 매출의 절반을 포기하는 셈이죠.
속도 점검은 마케팅 팀의 주간 미팅 의제로 포함시키는 것도 좋은 방법입니다. 이렇게 하면 속도 최적화의 중요성을 조직 내에 자연스럽게 인식시킬 수 있어요.
최적화 우선순위 정하기

모든 문제를 한꺼번에 해결하려다 보면 아무것도 해결하지 못하는 함정에 빠집니다. 데이터에 기반한 우선순위 설정이 핵심이죠.
페이지스피드 인사이트의 “기회” 섹션을 활용하세요. 여기서는 “이미지 최적화로 4.2초 절약 가능”, “불필요한 JavaScript 제거로 2.1초 절약 가능”과 같이 구체적인 수치를 제공합니다. 절약 시간이 가장 큰 항목부터 착수하는 게 효율적이에요.
일반적으로 이미지 최적화는 투입 대비 효과가 가장 뛰어납니다. 10MB짜리 이미지를 1MB로 줄이는 데는 5분도 걸리지 않지만, 효과는 즉각적이죠. 실제 데이터를 보면 대부분의 웹사이트에서 이미지가 전체 페이지 크기의 50-80%를 차지합니다.
웹사이트 유형별로 우선순위도 달라집니다. 이커머스 사이트라면 상품 이미지와 결제 페이지 속도에, 콘텐츠 사이트라면 첫 화면 로딩과 스크롤 경험에 집중하세요. B2B 사이트의 경우, 리드 생성 랜딩페이지의 속도가 가장 중요합니다.
최적화 작업은 하나씩 진행하고 효과를 측정하는 게 정확합니다. 여러 변경을 동시에 적용하면 어떤 조치가 효과적이었는지 파악하기 어렵죠. 한 가지 변경 후 속도가 5점 이상 개선되면 성공, 변화가 없다면 다른 요소로 넘어가세요.
웹사이트 속도 최적화는 완벽을 추구하기보다 지속적인 개선 과정으로 접근하세요. 처음부터 100점을 목표로 하기보다는 현재보다 10-20점 향상시키는 것을 목표로 시작해보세요. 작은 개선이 모여 결국 큰 변화를 만들어낸다는 것을 기억하세요. 고객이 3초 이상 기다려주지 않는 시대니까요.